منابع خوب یکی از بهترین راهنماها برای هر طراح وب و توسعهدهندهای میباشد.
در این مقاله میخواهیم تعدادی منابع و ابزار با مجموعه گستردهای از ویژگیها را به شما معرفی کنیم.
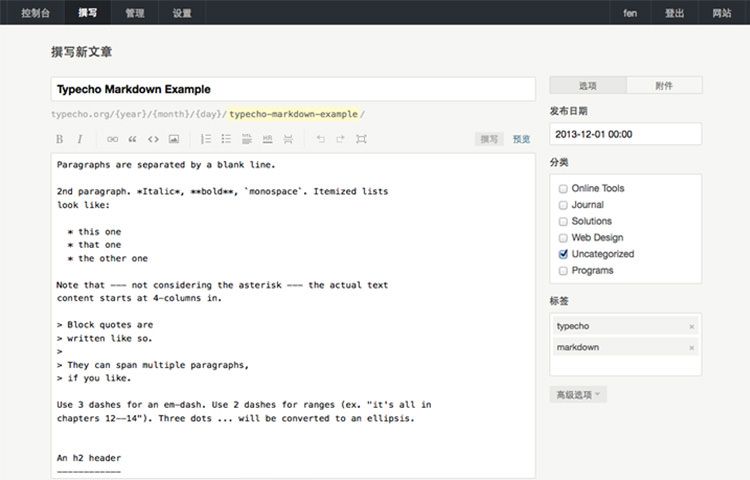
Typecho
یک پلتفرم ساده وبلاگنویسی ساخته شده با PHP است.
Typecho وقتی که یک پلتفرم وبلاگنویسی بود، روزهای اولیه وردپرس را به خاطر میآورد.
اگر دوست دارید یک بلاگ ساده با PHP اجرا کنید، Typecho میتواند پلتفرم مناسبی برای شما باشد.

CSSgg
مجموعهای بیش از 500 آیکون که صرفا با CSS ساخته شده است.
هیچ عکس یا SVG ای وجود ندارد. میتوانید با نصب آن توسط NPM، از این آیکونها استفاده کنید.
آن را با CDN از طریق jsDeliver یا Unpkg بارگیری کنید.

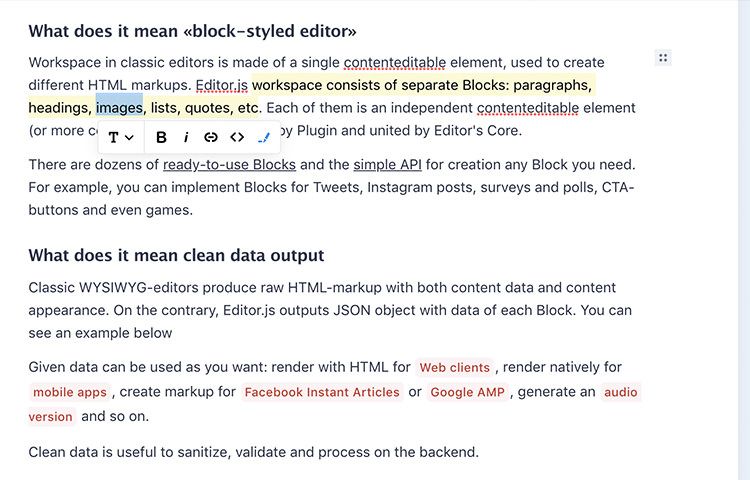
EditorJS
یک کتابخانه جاوااسکریپت برای ساخت ویرایشگری بر مبنای بلوک.
هر نوع محتوا مانند پاراگراف، تصویر و سر صفحهها به عنوان “بلوک” تعریف میشوند.
قابل توسعه با یک پلاگین است. میتوانید پلاگینی برای ایجاد یک بلوک سفارشی بسازید یا بلوک فعلی را گسترش دهید.
EditorJS یک کتابخانه عالی جاوااسکریپت برای ایجاد یک ویرایشگر بر روی برنامه یا پلتفرم وب است.

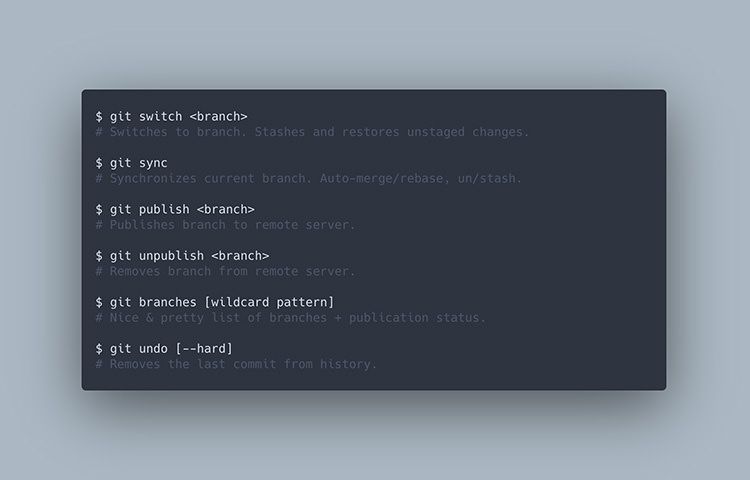
Legit
Legit دستورات مکمل گیت را برای برخی از جریانهای کاری رایج که تایپ و به خاطر سپردن آن آسانتر است، اضافه میکند.
مثلا میتوانید git switch را برای checkout کردن برنچهای دیگر بنویسید.
علاوه بر این تغییرات را به طور خودکار stash و unstash میکند. دستور دیگری که اضافه شده است git sync است که کارهای زیر را به ترتیب انجام میدهد.stash > Fetch > Auto-Merge/Rebase > Push > Unstash

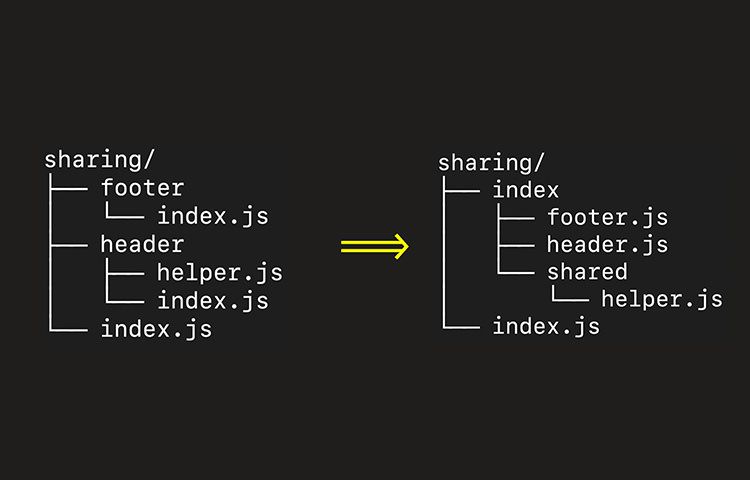
Destiny
موردی برای ساختار فایل و پوشهها است که برای پروژههای JavaScript/TypeScript طراحی شده است.
شبیه به دستگاهی کار میکند که فولدرهای پروژه وهمه فایلها را اسکن میکند و ساختار
پوشه پیشنهادی را بر اساس ارزیابی آن از نحوه ورود فایلها به سایر فایلها ایجاد میکند.
همچنین میتوانید فایلها را به ساختار جدید منتقل کنید، پوشههای خالی را حذف کنید که منجر به بهتر شدن آن میشود.

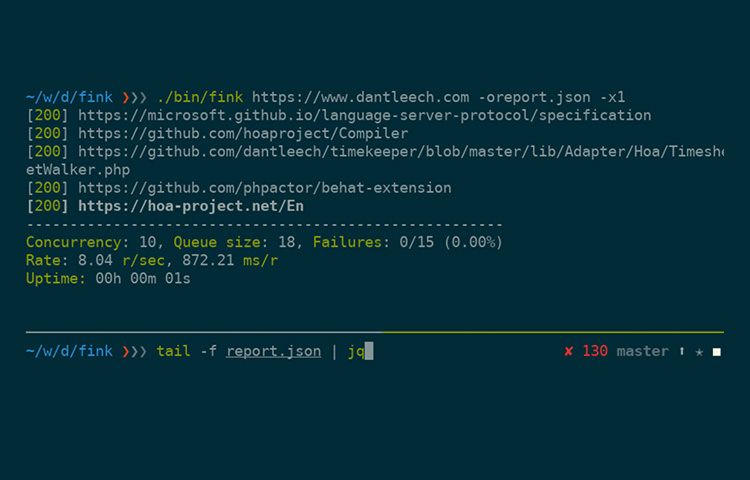
Fink
یک کتابخانه PHP برای crawl کردن لینکها در وبسایت و تولید اطلاعات مختلف مرتبط با لینکها مثلا status code آن اوکی است (200) یا یافت نشده است (404)، URL از کدام صفحه لینک شده است و چقدر طول کشیده تا درخواست از URL گرفته شود.

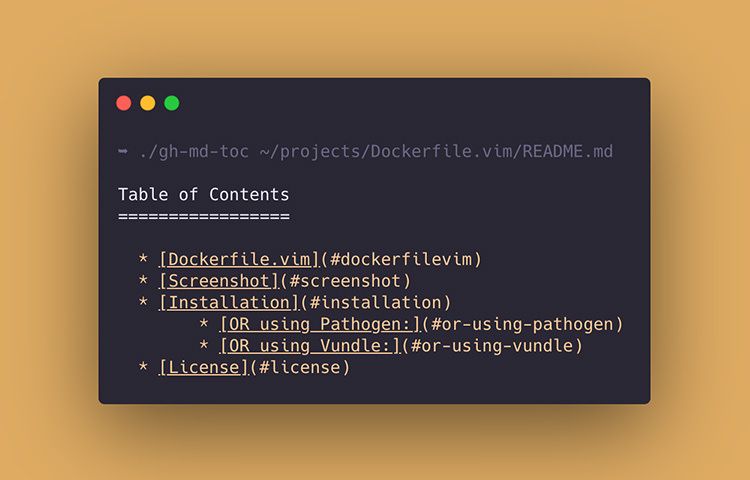
Github Markdown TOC
یک خط فرمان (command line) سودمند که تولید جدول محتوا (TOC) در فایل README.md را بسیار آسان میسازد. میتوانید ./gh-md-toc ~/code/foo/README.md را تایپ کنید. این جدول محتوا بر اساس ساختار عنوان موجود در فایل در فرمت Markdown سازگار با گیتهاب تولید میشود، مثل:
Table of Contents
=================
* [Heading 1](#heading-1)
* [Heading 2](#heading-2)
* [Heading 3](#heading-3)
* [Heading 3.1:](#heading-3-1)
* [Heading 3.2:](#heading-3-2)

Docker Github Actions
اقدام جدید و رسمی Github از Docker است.
این عمل به شما امکان میدهد تا ساخت Docker image را به صورت خودکار انجام دهید و آن را مستقیما در Docker Hub قرار دهید.

VSCode Extension Samples
این مثالهای گسترده و خوبی در مورد نحوه ساخت اکستنشنهای Visual Studio Code است.
میتوانید از ابتداییترین مثال ” Hello World” تا مثالهای پیچیدهتر را در آن بیابید، مثالهایی با دنبالهای از تستها، و مثالهایی در مورد استفاده از API.

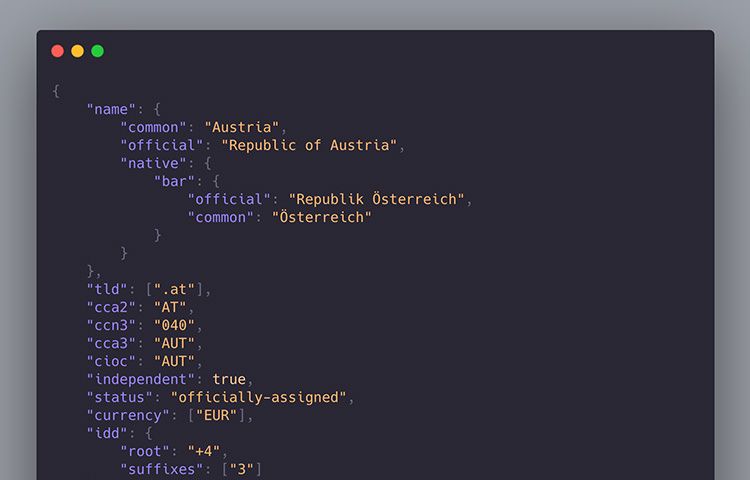
Countries
اطلاعات کاملا وسیعی از کشورها است. Countries اطلاعات گستردهای از کشورهایی
مانند نام رسمی آنها ، نام بومی، ترجمهها، TLD و بسیاری موارد دیگر را ارائه میدهد. این دادهها در فرمت JSON، XML، و YAML و PHP حاصل میشوند.

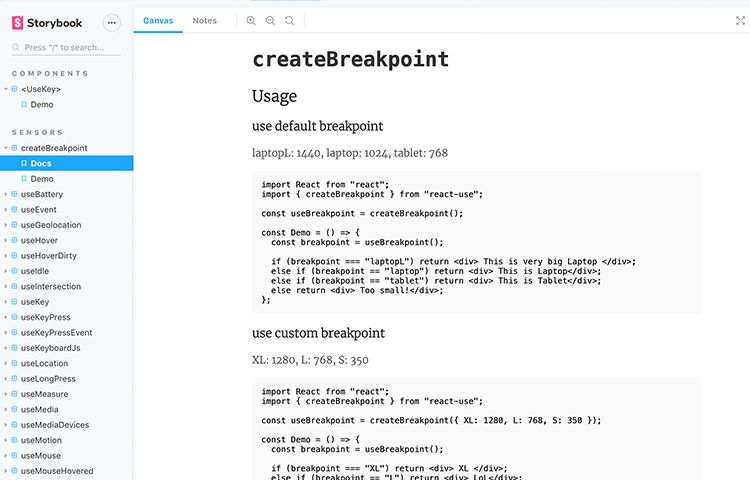
ReactUse
مجموعه گستردهای از React Hooks از پیش تعریف شده که میتوانید بلافاصله در پروژه خود استفاده کنید.
میتوانید Hooks را برای تعامل با پلتفرم API مثل useBattery، useGeolocation، Hooks برای افزودن انیمیشن
مثل useInterval و useSpring، و Hooks برای مدیریت وضعیت مثل useStateValidator و useMediatedState را در آن بیابید.

Sylius
Sylius یک پلتفرم تجارت الکترونیکی است که با Symfony ساخته شده است.
با استاندارد بالای کدنویسی و تست توسعه یافته است، که با ویژگیهای بسیاری برای اجرای یک سایت تجارت الکترونیکی به صورت حرفهای میباشد.

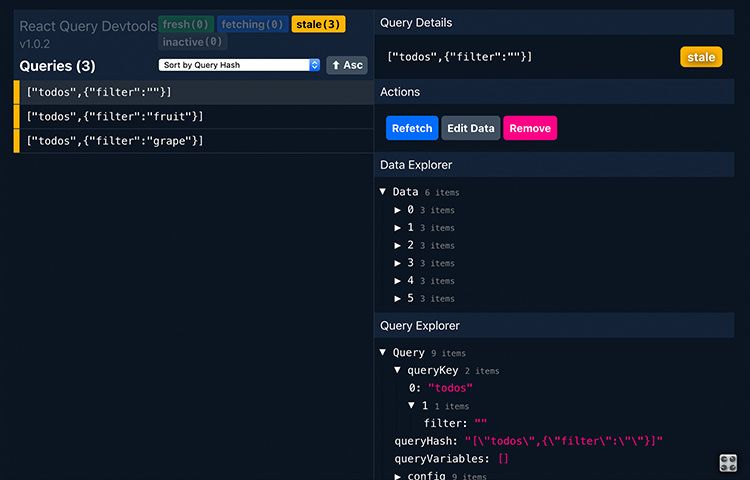
React Query DevTools
یک DevTools طراحی شده برای React Query module است.
ماژولی برای واکشی و پردازش دادههای ناهمزمان React. DevTools، شبیه به نمای cache در realtime، آبجکتهای اصلی کوئری و payloadهای دادههای کوئری را بررسی میکند، و به صورت دستی کوئریها را دوباره واکشی کرده و حذف میکند.

Livewire
یک کتابخانه full stack برای ایجاد برنامه با Laravel.
گذشته از ویژگیهای ارث برده شده از لاراول، این کتابخانه همچنین جاوااسکریپت، کاربردها، UIها و کامپوننتهای خود را ایجاد کرده است که ساخت ویژگیهای تعاملی در برنامه را آسانتر میسازد.

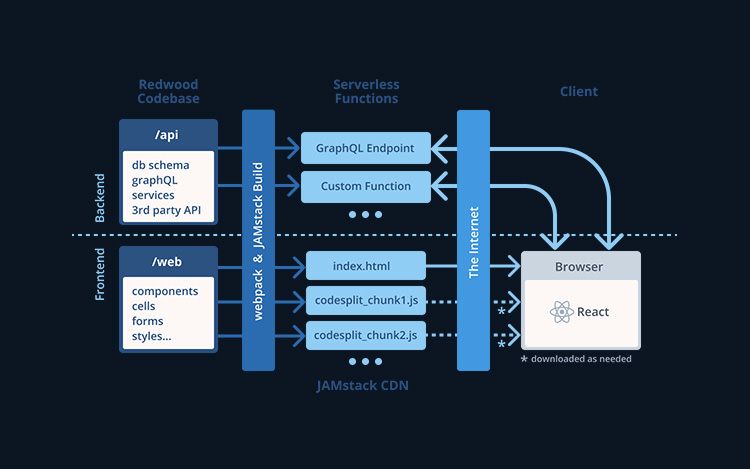
RedWood
یک برنامه full stack که به شما امکان میدهد تا برنامه JAMStack را به راحتی بسازید و منتشر کنید.
این برنامه آخرین ابزارهای مدرن مانند React، GraphQL و Prisma را به ارمغان میآورد و آنها را در یک محیط یکپارچه قرار میدهد تا سریعا یک برنامه قوی بسازید.

Rocket Chat
یک برنامه open source برای راهاندازی برنامه چت گروهی.
حالا که Slack برای ایرانیان غیر قابل استفاده شده است، گزینه جایگزین عالی Rocket Chat میباشد.

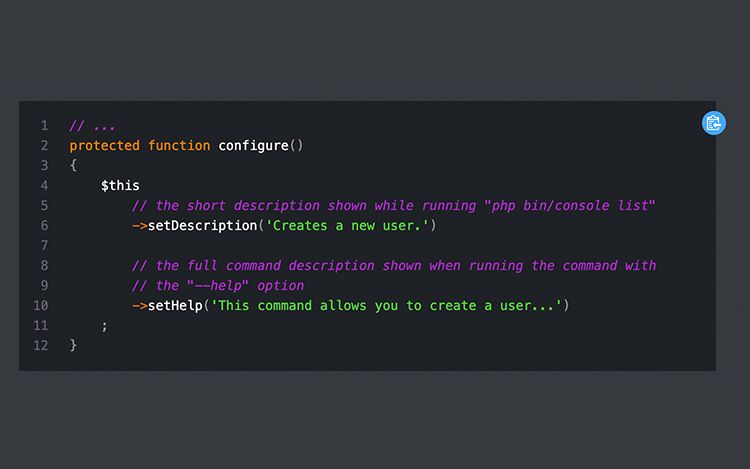
Console
کتابخانهای برای ایجاد کامپوننت کنسول سفارشی Symfony است.
به شما اجازه میدهد تا یک دستور ساده را برای یک مورد پیشرفته ایجاد کنید.
آیا شما نیاز به ایجاد نوار پیشرفت با دستور (command) دارید؟ این کتابخانه این موارد را تحت پوشش قرار خواهد داد.

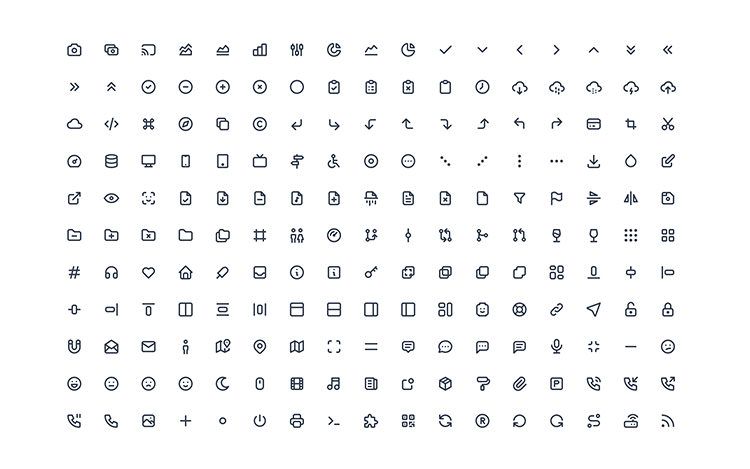
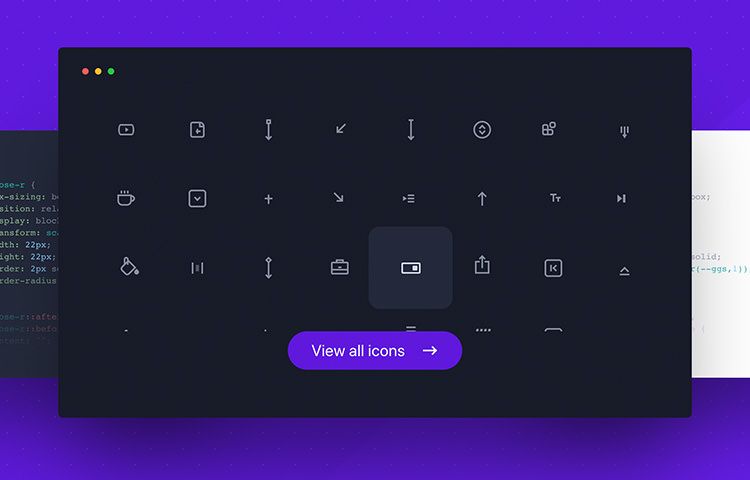
Tabler Icons
Tabler Icons مجموعهای از آیکونهاست.
بیش از 300 آیکون وجود دارد. لایسنسهای همه آنها تحت MIT است.
بنابراین میتوانید هر چیزی را با آیکون به صورت مجازی انجام دهید، مثل استفاده از آن برای پروژههای تجاری.